In conversation with colleague Erik about WCAG legislation
-
 Wendy Groenewegen / brand strategist
Wendy Groenewegen / brand strategist
Erik, what exactly is WCAG and why is it so important?
Erik explains: "WCAG stands for Web Content Accessibility Guidelines. These are international guidelines that make websites accessible to everyone, including visual, auditory or motor impairment, for example, the guidelines are at four principles . You can see them as a recipe book: If you follow the steps, then every visitor is being served with the same thing, the same thing, the same is the same thing, the same thing that is the same thing, the same thing that is Jekelingen, the same thing that is your Youths, the same thing that is your Youthe Court. Better scores in Google and you meet the law:
- Noticeable: make your content accessible to people who cannot see or hear everything.
- Operable: guarantee that visitors can also navigate without a mouse or with auxiliary equipment.
- Understandable: take into account various reading skills and supporting software.
- Robust: design your site so that it works reliably on all devices and in various browsers or auxiliary technologies. "

Who does this WCAG legislation actually apply to?
Erik: "Already, government and semi-governmental websites and apps (government, educational institutions, care, care, libraries) must comply with this. But from 28 June 2025 it also applies to many commercial parties such as web shops, financial platforms, telecom companies, public transport providers and streaming services are only meticulous here. to make."
What changes with the arrival of WCAG 2.2?
"WCAG 2.2 builds on 2.1 (from 2018), but adds eight new success criteria. Think of larger clickable buttons, clearer keyboard navigation and less repeating actions such as filling in your password again and again, if you immediately build according to 2.2, then you are Vandeez ready for the future. We continue to develop our customers with the best possible digital accessibility."
And Erik, what are common mistakes that you encounter in websites?
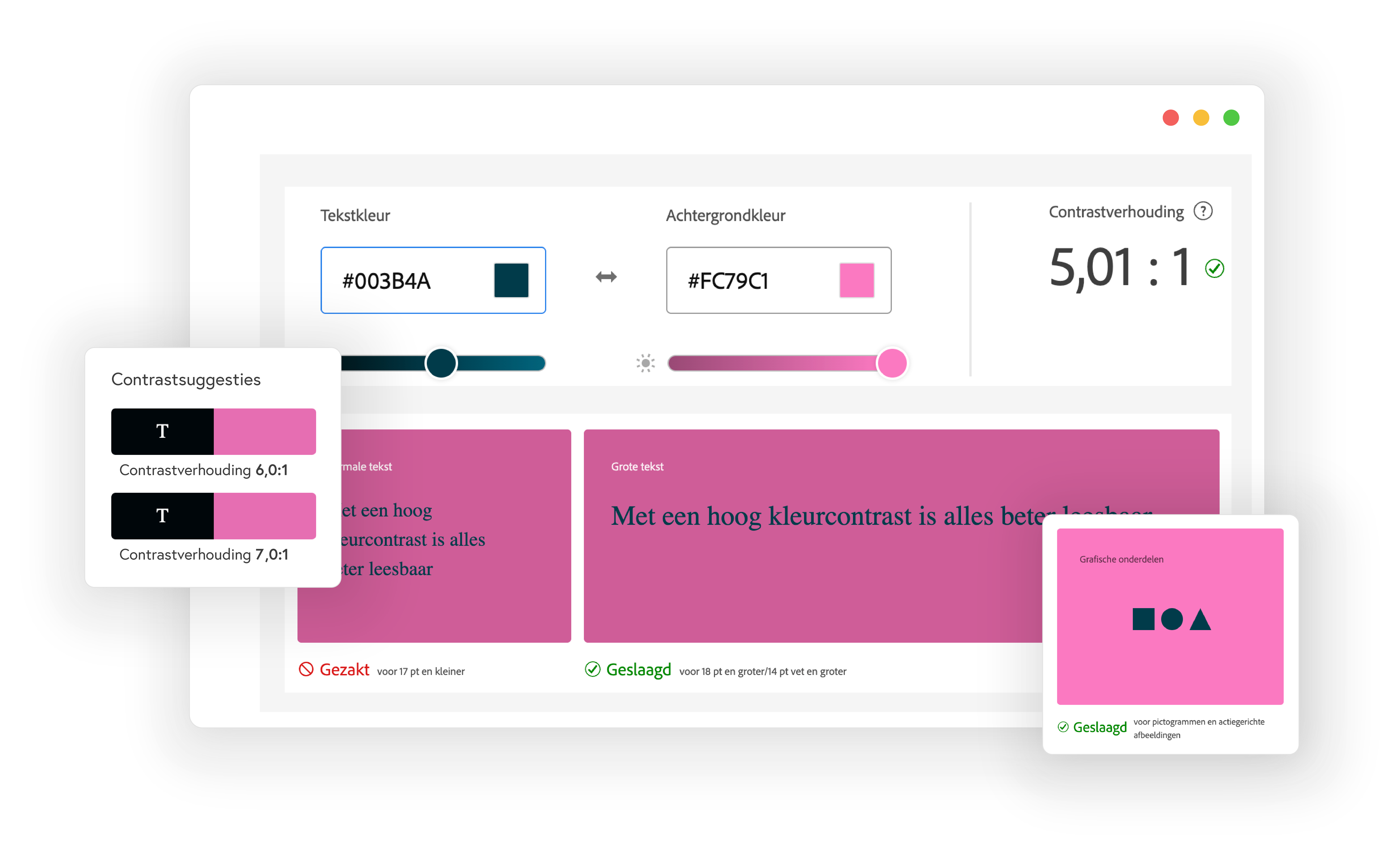
"We come across a lot. Think of unclear and/or too small font, forms that are impossible to fill in, inaccessible captcha's. But also too low color contrasts and interactive elements that do not work well, certainly not on mobile. It sometimes looks like small things, but it can have a big impact."

What can you do today to improve?
Erik: "You can already start with a free scan with tools such as Wave, Lighthouse or a contrast checker to detect basic problems. If you are further in the process you can perform a professional audit for draft.
Finally: why would you advise an organization to start with this now?
"Because it is not only an obligation, but also an opportunity. Accessible design improves the UX for all visitors: faster pages, clearer navigation and better SEO. You increase your reach, improve the user experience for everyone and show that your inclusion takes seriously. And if you approach it properly, you prevent fines and complaints and it becomes a strategic . "
Do you want to know more about what your obligation is or where the opportunities are? Contact us for a non-binding advice.




























































Be inspired by our cases, insights and market trends.